Whether you're a designer looking for large touchscreen design inspiration or you're just curious about the work we do to make sure Marmoset is a best-in-class property marketing app, you're in the right place.
Read on to discover our 8 top tips to get started when designing large touchscreens user experiences:

1. Look for inspiration in the right places
For UX designers there is a wealth of inspiration to draw from with literally millions of apps, websites and programs solving similar problems as well as countless articles, books and design systems covering all imaginable topics. However, when it comes to large touchscreens the range of ideas to draw from is significantly smaller meaning we have to be a little more creative and often use a crossover of techniques from other places:
Small touchscreens
We take a lot of inspiration from the types touchscreens we use frequently, such as our mobile phones and tablets. The use of gestures, animations and tappable areas naturally translate across to almost any screen size, as well as styles of navigation. There are lots of mobile apps and websites to look to for inspiration and plenty of great design systems like Google's Material Design.
Desktop experiences
Websites and computer software are great places to look for layout and information hierarchy inspiration. Things like grid structures and element size and spacing are key areas to focus on here as screen size is likely to be a bit nearer to the large display you're designing for and a user's proximity to the screen is potentially similar too.
Smart TV apps
Smart TVs tend to be quite large so it can be tempting to look to these for inspiration. We can certainly learn from them about things like layout and navigation, but always keep in mind that these are designed to be viewed from a distance and not at arms length so a typical user's field of view is probably different to a touchscreen.

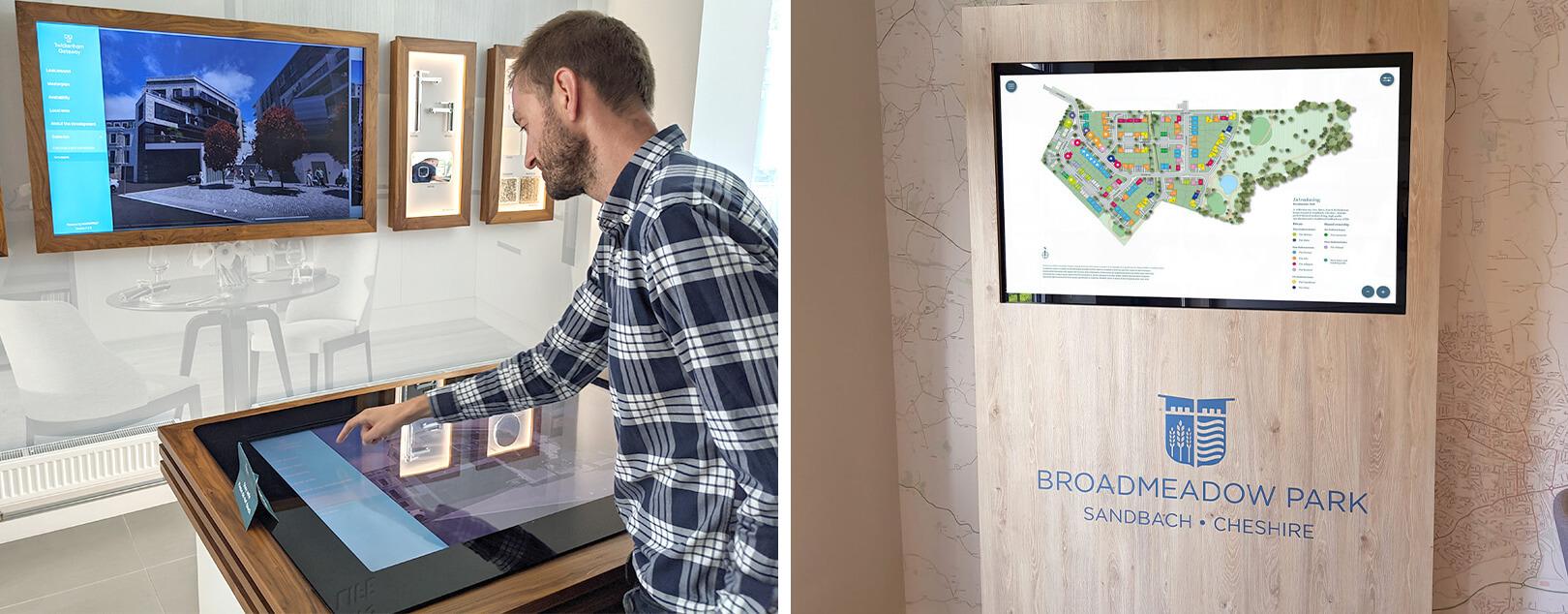
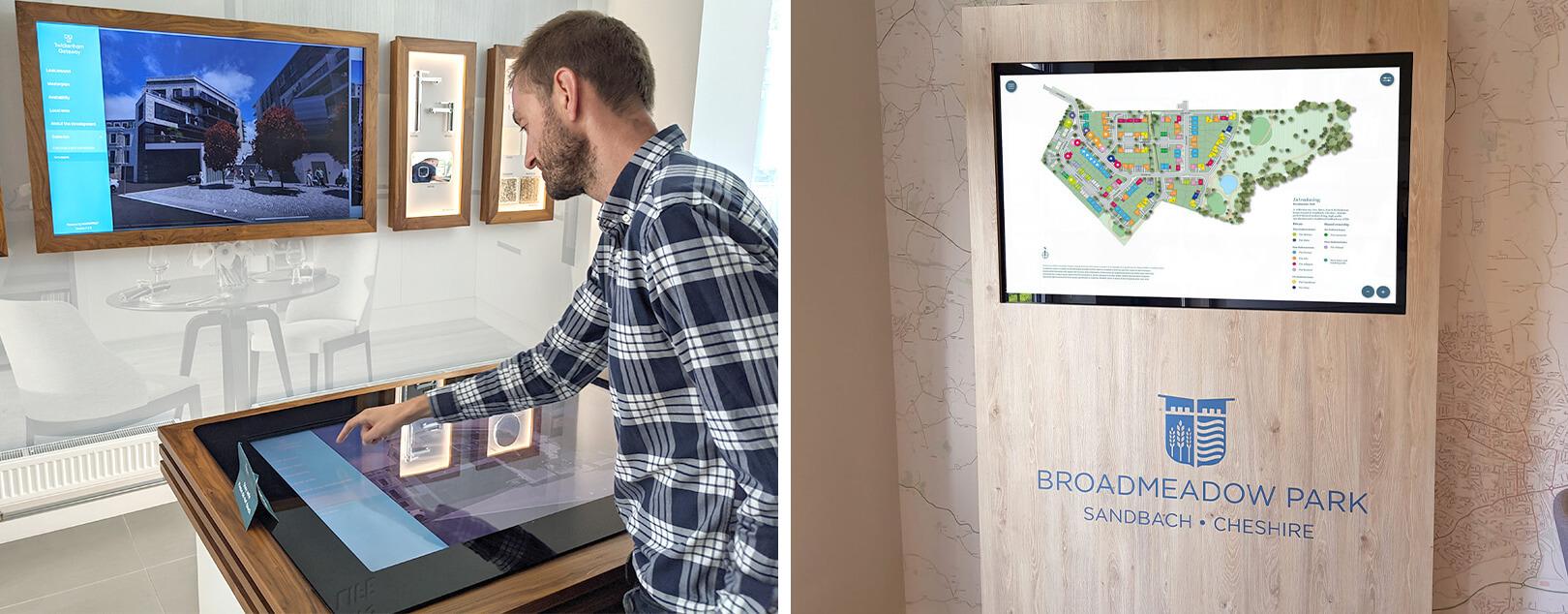
Marmoset 3D used in different marketing suite environments
2. Consider the environment your touchscreen will be used in
It's important to consider where your large touchscreen will be situated, here are some questions to ask yourself:
What height and angle will the screen be placed at?
This might affect the comfort of the user, the distance they stand from the screen and the types of gestures they can comfortably use on the screen. It's also worth considering where the light sources are in your room to avoid glare.
How much space is there around the screen?
Depending on the space available and the purpose of the screen you may want to allow space around for users to stand back and take in the full screen as well as other spectators. If you are short of space and users and standing very close to the screen consider their field of view and put the important information and features in areas that are easy to notice.
Is it easy to notice and obvious to touch?
If the screen is in a less noticeable location or if its placement means it's not obvious that it's touchable, consider adding an 'attract mode' for when it's not in use. This could simply be an inviting screensaver indicating it's interactive.
Who will be using it and when?
As with all UX design you must always consider the audience, for example, what age are they? What is important to them? How much time are they likely to spend on your screen? What mindset is the user in at the time of use? As an example Marmoset apps are primarily aimed at prospective home buyers visiting marketing suites, making a very considered purpose and probably willing to spend a bit of time exploring; whereas an airport self check in screen is for anyone travelling, who most likely want to get checked in quickly and easily.

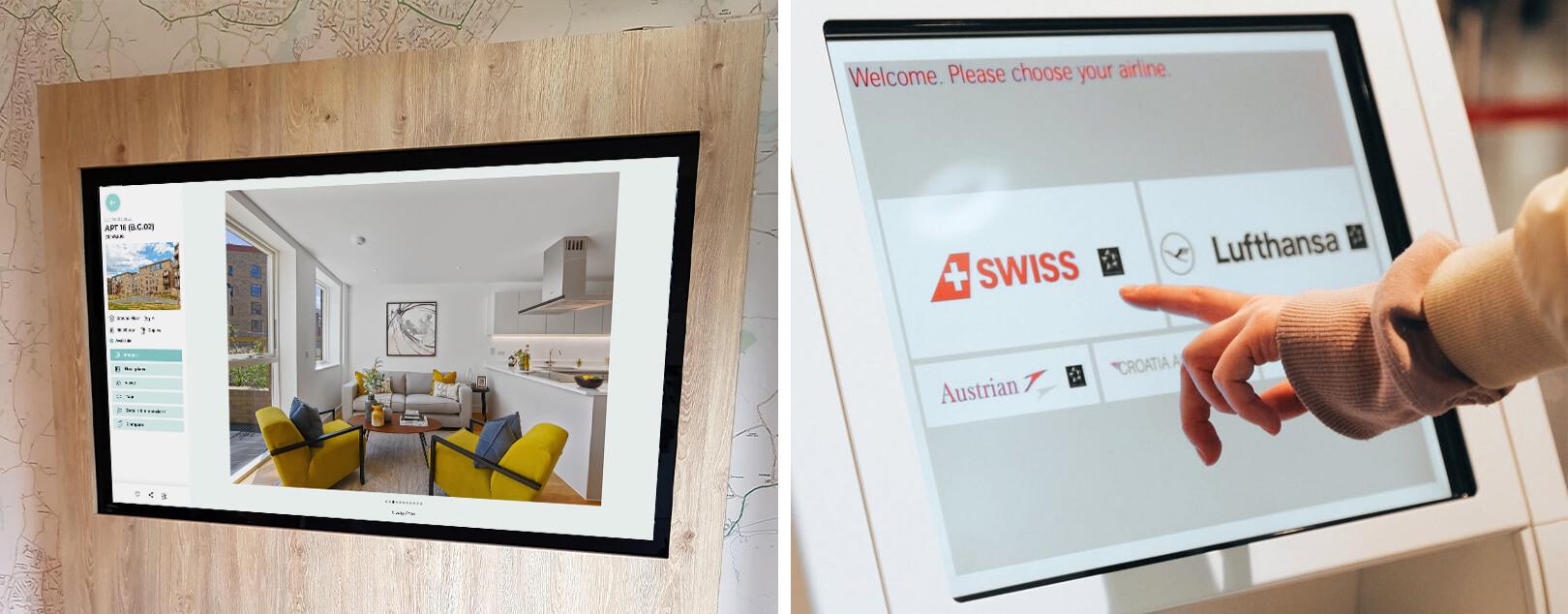
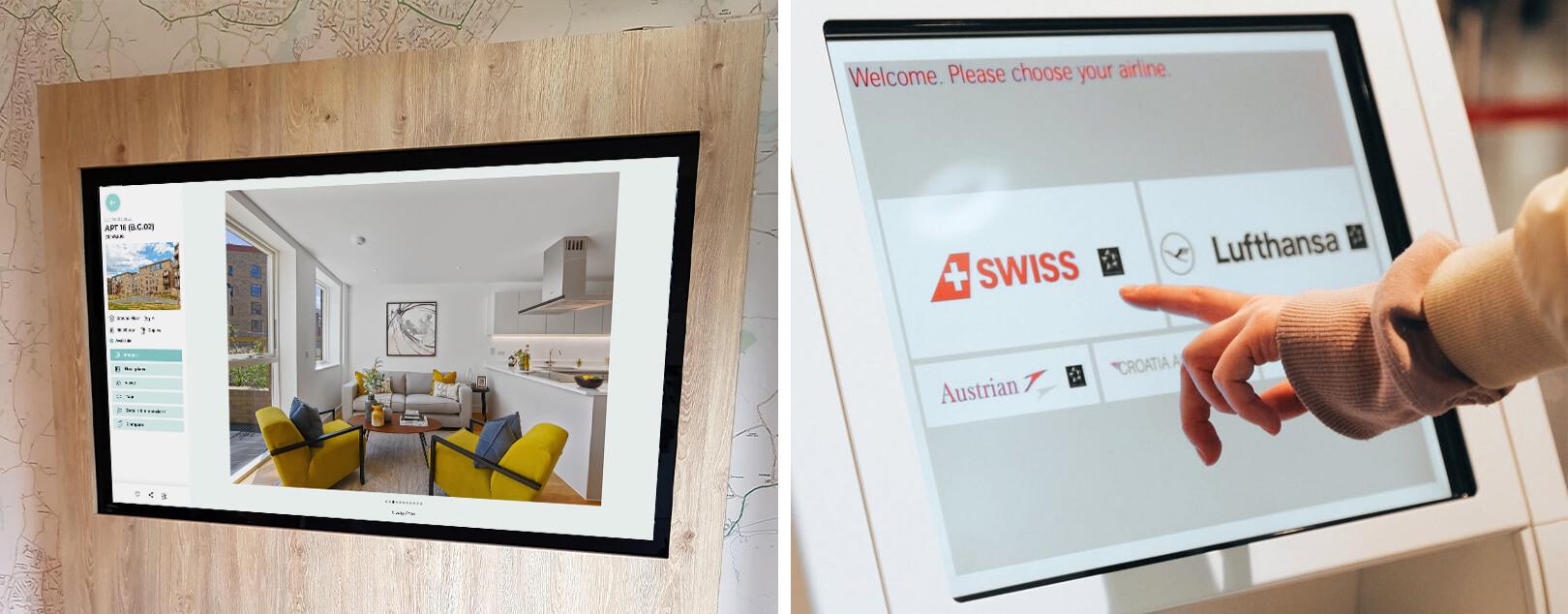
Examples of different apps with different audiences: Marmoset property marketing app and an airport self check in kiosk
3. Use oversized touch areas and make them look 'touchable'
As with smaller touchscreens it's good to make your touch target areas, such as buttons, quite large and unlike a mobile phone your kiosk screen or touch table gives you plenty of room to do so. As well as sizing that makes touch targets hard to miss, oversizing elements is especially important for a visual hierarchy on larger screens. Finding the right balance of sizes and positioning will ensure your users see important touch areas at the right times.
Similarly to other touchscreen devices we would recommend using design principles to make interactive elements appear interactive. For example buttons should look press-able (using shadows, 3D effects, shape and/or size) and should animate to indicate interaction.
4. Use interactions and gestures that feel natural on a large screen
As we mentioned earlier, gestures are one of the key areas where we can take inspiration from mobile apps. Tapping and swiping are pretty standard and understood by users across small and large touchscreens and two finger gestures such as pinching are common for things like zooming. As well as using standard finger gestures you may also want to experiment with whole hand gestures, with a large screen the temptation and ability to use your full hand gives you the opportunity to try new things to make users more comfortable and more engaged.
5. Make navigation clear and easy to reach
Chances are with a large touchscreen your users aren't going to be using it for long periods of time so it's important to make your navigation easy to understand and clear to see. Using popular UI navigation patterns such as burger menus or persistent navigation bars can help users to feel confident and get stuck straight in with your app. If your users are likely to have a bit more time to spare or you're designing an app purely for play and exploration you can experiment with more learnable or discoverable features.
Placement of key navigation elements is vital on large screens, so for example you might attach a nav bar to the bottom of the screen if tapping the top of the screen is likely to be difficult or uncomfortable to reach, and you also may want to consider field of view when placing key elements.

6. Be playful
Let's face it, there's something about a large touchscreen that just feels fun. Maybe they're still rare enough to feel kind of futuristic and novel, or perhaps due to their size it feels more theatrical and allows us to play more than we're used to. Whatever it is why not capitalise on that and find ways to make the experience feel as delightful as possible. Usability should always come first, but once you've got that down why not play with animations and be more experimental with gestures.
At Marmoset we also create room interactions that are linked to various actions within the app, so for example we can trigger motion within an architectural model or light up parts of the room, extending the experience outside the screen into into the wider environment.
7. What happens next?
It's worth considering the ongoing experience after your customer leaves the touchscreen. Are there any ways you can link up their experience with their personal devices to keep you front of mind? At Marmoset we give users multiple ways to share our app content with themselves and their friends and family including email and QR code generation. This means they have a helpful (and paper saving) way to take property information with them after leaving a development's marketing suite.

Sharing content from kiosk to phone via QR code
8. Remember to test and iterate
Always test your experience thoroughly, ideally test it with blind users who have no prior knowledge of what you've designed. If your app is going to be sticking around for the long term make sure you are able to pull analytics data from it so you can continuously glean insights and improve the experience over time using real world usage insights and continue to get as much feedback from true users as you can get your mitts on. If you check out our latest news you will see that we periodically release enhancements and new features to our apps, which all of our existing and future customers benefit from.
Interested in finding out more about our products?
If you’d like to see how Marmoset could transform your off-plan property sales process please get in touch for your free no obligation demo at:
info@marmoset.digital
01206 489 630